世の中には、本当にすごい数のWEBサイトやスマートフォンアプリがありますね。それぞれに異なったUIをもっていますが、それらを作っているデータの種類っていうのは大きく分けて3種類ぐらいしかないんです。
その3種類とは呼び名が色々かわったりしますが、以下のものです。
-
単体型
- 数字、文字列、真偽値(true / false)
-
繰り返し型
- 単体型、オブジェクト型の1種類を複数もつもの
-
キーバリュー型
- 辞書型とも言われたりする。キーでデータのメンバー名を指定し、バリューでメンバーのデータの種類を指定する。データの種類は単体型・繰り返し型・キーバリュー型のすべてが使われます。
それでは具体的なUIの例を通して、これらのデータの使われる場所を見ていきましょう。
モックUIからデータの型を確認する
こんなUIのECサイトがあったとします。どこにさっきの3種類のデータ型が使われているかわかりますか?
単体型
単体型の文字や数字はわかりますが、真偽値はわかりにくいと思います。右上の「ログアウト」ボタンのところに使われています。
ユーザーがサインインしているかどうかを判定して、ここのボタンの文字や種類が変わったりします。それはtrue/falseの真偽値で判定しているからです。
繰り返し型
同じものが複数表示されている場所を探せばいいので、このUIであれば、検索結果の商品のリストであったり、ページの切り替えボタンが繰り返し型になりますね。
キーバリュー型
この型が一番大事で、ほか2つのデータを使って、関連する情報を1つにまとめてくれます。今回は商品の情報がキーバリュー型で作られています。
この商品情報には、「本の画像」「タイトル」「著者名」「本の説明」「価格」の5つの情報が含まれています。プログラミングをするときには以下のような形でデータを扱います。
{
"タイトル": "Title 1",
"著者名": "abc dc",
"本の画像": "abcdefg.jpg",
"本の説明": "○○○○○○○○○○○○○○○○○○○○○",
"価格": 3000
}UIからこんな風にデータだけを抜き出すイメージができるでしょうか。このように商品を表すデータとまとめておくと、UIで見ているときよりもどんな情報が表示されているか端的にわかるようになりませんか。
それでは、UIとデータの型をつなげるイメージができるようになったので、これがどのように役に立つのかを見ていきます。
UIの変更のデータ型
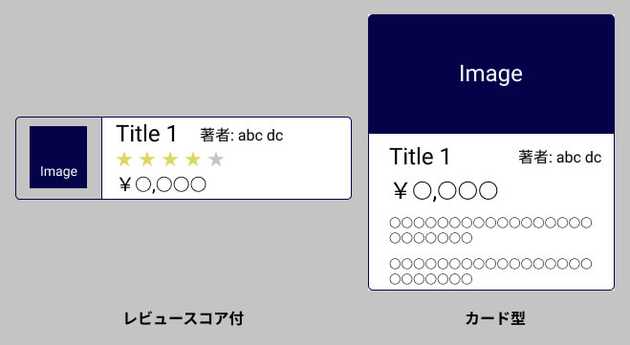
以下の2つのUIの変更案があったとします。どちらの方が実装の工数が掛かるか考えてみてください。そして、これらの変更したデータの型を確認してみましょう。
レビュースコア付きのUIなら"レビュースコア": 4というデータが追加されれば、変更に必要なデータは揃います。カード型のUIでは、元のUIから必要なデータの情報が変わっていません。
実装の工数は、カード型の方がUI上の変更分が大きいので大変に思われる方がおられます。それは開発者であっても間違えてしまうことがあります。
しかし、レビュースコア付の変更は、「レビュースコア」のデータがそもそもどこから来るのかが重要で、もしかするとどこにもそのようなデータを保存していないのであれば、この変更を実装することができません。
というわけで、UIは見た目の変更の大きさだけで工数が決まるのではないということがわかりますね。
まとめ
駆け足でしたが、UIにデータの型をつけて見てみると、表示している情報量が端的にわかるようになるので、UIの変更の際にも注意する点がわかりやすくなることがわかりました。
簡単な例だったので、当然のことのように思われるかもしれないですが、無理な変更案が意外に出てきたりすることがあります。そうならないように日頃からデータの型を意識しみましょう。